» 📈 sitoctt - Da 3 mesi fa ad oggi, l'inizio e i motivi
Questo articolo si può probabilmente considerare come il primo di una serie sulla filosofia del sitoctt, se così vogliam dire.
Per iniziare, di cosa è meglio parlare, se non di tutto ciò che ha portato alla nascita del sito e ha iniziato a caratterizzarlo?
Quando, ormai ben 3 mesi fa, avevo iniziato appena a concepire il sitoctt, una delle cose che sentivo era di non avere un posto in cui disporre la mia roba - quella da preservare e condividere pubblicamente, almeno - in un modo che la rendesse ordinata, disponibile, guardabile, utilizzabile, e a prova di perdita.
» Torniamo a prima
Per arrivare a dove il tutto è ora, però, ne è servito di tempo.
Vogliamo per un attimo tornare alla fine di maggio, per vedere come stavano le cose ai tempi? Iniziamo da una tabella tecnica!
| Prima | Ora | |
|---|---|---|
| Peso totale dei sorgenti del sito | 40 KB | 548 KB |
| Peso totale del sito compilato | 24 KB | 660 KB |
| Linee totali di codice in staticoso | 261 | 1314 |
Innanzitutto, l'intero sito in forma sorgente occupava appena qualche decina di KB. Normale, le pagine si contavano sulle dita di una mano mozzata e non erano chissà quanto ricche.
Ora, invece, siamo a mezzo MB escludendo tutti gli asset multimediali (tranne la favicon).
Anche staticoso, il mio generatore di siti statici che iniziai a sviluppare di pari passo al sitoctt, non era nulla di che: appena 250 righe!
Non che le 1300 attuali siano tante - affatto, ed è meglio così - ma la crescita è visibile.
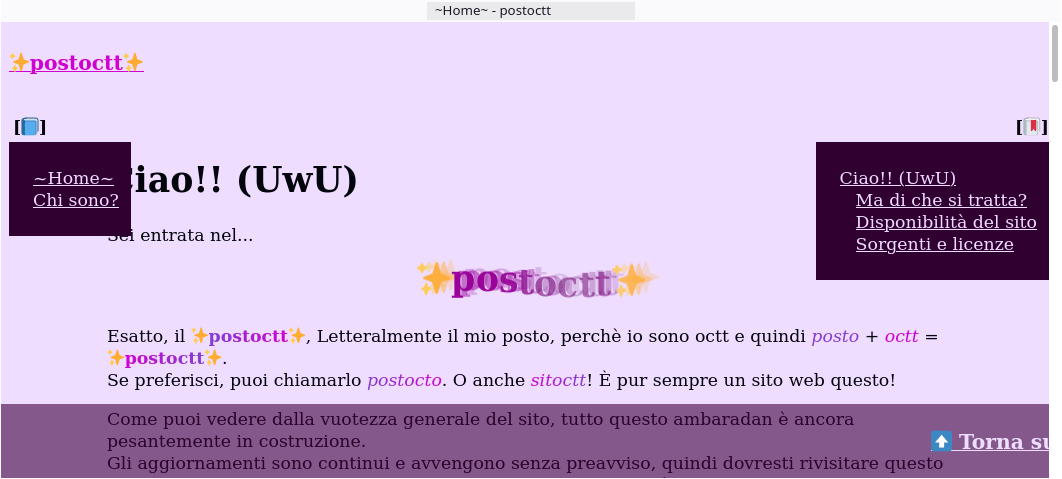
Se però, con un'immagine (ignorando che il mio font non si sia caricato, anche se lo avevo già incluso al tempo), vediamo come era nel pratico il sito nei suoi primi giorni... ahhh, ma quanto erano grezzi alcuni dettagli, rispetto ad oggi?

Il mio discorsone sconclusionato figurava più o meno ancora come lo fa oggi sulla home page, ma il resto è appena riconoscibile.
Sembra tutto più vuoto... essendo che mancano tutte le iconcine e i bottoni che ora ho ai bordi e nel menu globale. Si, quest'ultimo già c'era; la sua utilità in quei giorni era pressoché nulla, considerando che le pagine presenti erano di numero 2, ma diciamo che è stata buona cosa averlo creato da subito.
» Il postoctt
La scrittona al centro dello schermo, però, quella ha qualcosa che non va.
Eh si, c'è un piccolo aneddoto curioso - forse non doveroso, ma per me lo è perché qui comando io - che è da raccontare per bene.
Chi seguì la creazione del sitocto in questi suoi primordiali giorni lo sa già, ma il sito ha vissuto sotto il nome di "postoctt" per ben 2 settimane.
Nel momento iniziale dell'immaginazione di questo coso, infatti, non c'era in maniera esatta e definita la piattaforma. Si pensava si al "posto", ma in modo vago e ancora confuso.
Alla fine, prevedibilmente, ho optato per un sito Web.
Per qualche motivo però, il nome "postoctt" non mi è puzzato abbastanza presto. Ho impiegato una ingente quantità di giorni per realizzare che quel nome ricordasse, almeno in parte, qualcosa di relativo alle poste... Situazione, direi, non proprio ottimale.
Quindi, ho pensato di cambiare il nome in "sitoctt".
» Il sito di Octt
L'unica cosa davvero importante, ad ogni modo, non è mai cambiata: "octt".
Alla fine del nome c'è sempre Octt, ossia io. Che si tratti di sito, di posto, di ufficio postale, ciò che conta è che è mio; e parlando proprio di questo, del fatto che il sito sia mio, c'è molto da dire.
Il sito è mio perché ho la completa libertà di realizzarlo come voglio.
Se già a metà degli anni '90 l'unico vero limite per un sito Web era la creatività della persona che lo costruiva, oggi le potenzialità della piattaforma Web sono davvero infinite; anche se, in un certo verso, non sembra affatto così se si frequenta solo il Web comune.
I siti dell'Internet "non personale" hanno tutti lo stesso aspetto uguale e banale.
Molti blog o siti dimostrativi usano template grafici riciclati. Le piattaforme social moderne (Mastodon, Friendica, Pleroma, e chi più ne ha più ne metta) limitano la personalizzazione ad una foto, un banner, ed una descrizione. Roba come Misskey fa già di più, ma non si arriva assolutamente ai livelli di personalizzazione totale, con precisione granulare, che soltanto un sito Web - fosse anche un forum come quelli dei giorni passati, e non uno spazio privato - permette.
» Grande espressività
Ed ecco un altro dei miei desideri che inconsciamente si è condensato come scopo del sito: il creare qualcosa che sentivo mancasse non solo per ciò che tange me, ma tutta la comunità del Web artigianale in generale.
Ce ne sono si diversi altri di siti fondati su questa idea, dell'usare il Web con strumenti anche manuali per esprimere la propria personalità, creatività, e fantasia, ma: quasi nessuno è in italiano (un giorno parlerò anche di questo), e in ogni caso mi fa piacere contribuire alla crescita di quella che si può considerare una collezione globale.
Con i siti Web si possono scegliere nei minimi dettagli animazioni, colori, sfondi, caratteri, disposizioni, allineamenti, categorizzazioni, abbellimenti, interazioni, ma sempre rimanendo nel campo dei documenti.
Davvero bello è il fatto che con il CSS scritto a mano, anche appena qualche decina di righe, si possa già istituire un'identità grafica unica. Poi il vero grosso del codice si traduce solo in dettagli minori (ma comunque apprezzabili).

Tralasciando i mezzi: questa, l'idea di creare una galleria collaterale, era uno dei miei obiettivi iniziali. In questi mesi l'ho un po' lasciato da parte, nel senso che mi sono concentrata principalmente sul creare contenuti, pensando che ✨ i dettagli scintillanti ✨ avrei potuto metterli quando capita.. e dovrei iniziare a farlo, onestamente! Al momento solo la pagina home ha grandi particolarità, se escludiamo lo stile globale del sito a cui comunque ho lavorato con un minimo di regolarità.
» L'importanza dei contenuti
Non che sia un male l'aver messo al primo posto i contenuti, comunque; anzi, è una cosa buona. Un sito senza veri contenuti e non regolarmente aggiornato, può magari essere un pezzo d'arte se realizzato per essere bello o per avere un significato intrinseco - ma di per sé non è utile.
È qualcosa che si trova, si ammira, magari lo si condivide.. e finisce tutto lì. Sono i contenuti che danno un vero senso, che garantiscono una lunga vita al sito, e fanno tornare di tanto in tanto il pubblico.
» L'organizzazione
Contenuti che, per carità, devono essere anche decentemente ordinati.
Io ci provo, ci ho messo un bel po' di tempo ad arrivare a cosa ho ora, con un menu globale che racchiude innanzitutto delle pagine fissate, come la home, perché senza specifica categoria o perché di particolare importanza.
Subito a seguire, ho un elenco di sezioni, che ho voluto chiamare "Raccolte". Sono collegamenti a pagine che contengono liste di qualunque altra pagina di dato tema. Questo percorso è anche circolare, considerando che, dalle singole pagine di contenuto, si possono cliccare le voci automaticamente generate per visitare le pagine delle categorie rilevanti.
Di pagine in senso classico, per ora, ce ne sono forse un po' poche. Non le ripeto qui una per una perché insomma - però, se anche lo facessi, non riuscirei a creare un muro di link. Il loro particolare motivo di esistere è raccontato sulle stesse.
Il vero grosso del sito sta negli articoli di blog.
C'è per me una divisione concettuale da rispettare tra i due tipi di pagine. Le tradizionali possono essere qualcosa di incompleto, sempre in aggiornamento, work-in-progress di natura; le pagine degli articoli vanno invece create una volta, per bene, e poi idealmente non toccate più. Le normali posso crearle come bozza, ed aggiornarle un pochino ogni volta che mi va; quelle di blog, però, restano private nel mentre che le scrivo, e poi, quando sono finite, diventano pubbliche. Le ultime mi richiedono più lavoro sul momento, e quindi escono anche più raramente, ma sono più cariche di contenuto.
» Disseppellire alcune cose
Cosine nuove, fatte apposta per il sito, ne ho messe e ne metterò tante, ma l'idea è riempire il posto con anche roba passata.
Alcuni contenuti non esclusivi sono ancora già disponibili in altri miei posti di Internet - in certi casi senza licenza - come magari sul mio profilo Mastodon; altri, come post molto vecchi del mio canale Telegram, sono archiviati e inaccessibili, se non a me.
Quelli non archiviati sono semplicemente disordinati e mal preservati, nonché senza garanzie per chi vuole copiarli o riutilizzarli; quelli, invece, che per un motivo o un altro sono archiviati, è come se per il mondo non esistessero, ed è facile che anche io li perda.
Alcuni di questi dati possono aver valore, quindi tutto ciò è un peccato.
Come un mesetto fa annunciai con il mio decretocto (non ci s'è capito una mazza, vè?), questa è una cosa che richiede lavoro noioso (prendere il vecchio, valutarne la qualità, copiare il testo, incollarlo sui nuovi file di testo impaginandolo bene, scaricare foto e video, ottimizzarli bene e caricarli... altro che il divertimento di creare, qui è una catena di montaggio!), ma va fatta.
Con i miei larghi tempi l'ho già iniziata a fare, e continuerò.
Anche i post del mio vecchio blog vanno archiviati qui, sempre per organizzazione e preservazione - ma quelli sono più facili.
Per concludere: non importa quali, ma in ogni caso i contenuti sono il senso del sito. Lo sono, però, soltanto perché sono a libera disposizione di chiunque.
Cosa vuol dire ciò davvero? Chi ha letto un po’ la home, forse, dovrebbe saperlo. Non mi azzardo ad aggiungere nient'altro, ad ogni modo; dovrete aspettare un prossimo articolo, uno in cui riprenderò l'argomento da dove ora qui lo lascio.
Anche tu sei il senso del sitoctt. Grazie per la lettura! 💖










